The documentation provided by Memberpress as seen here, to allow users to update their profile image/avatar on the front-end is good but has one minor typo that will cause it to fail. Follow the steps as detailed but in the code snippet it mentions:
<?php
function mepr_add_image_tab($user) {
?>
<span class="mepr-nav-item custom-image">
<a href="/index.php/account/?action=profile-image">Profile Image</a>
</span>
<?php
}
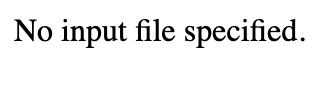
I have underlined the line of code that will cause the error. What would happen is after following the steps, when a user would click on “Account” they would then see a menu/navigation item that says “Profile Image” as you can see in the code above. But when they would click it, it would jump to a page that says “No input file specified.” I reached out to Memberpress Support and the guy I spoke to gave this response which was of no help but here is the link if you ever saw an error like this and need some solutions that may work depending on your situation: bobcares.com.


After trying multiple other plugins which pretty much had the same setup as the One User Avatar plugin, I realized they all pretty much allow for the same functionality with a shortcode insertion so that was not the issue here. The issue had to be something else. I am not necessarily a coder, but I like to tinker and I can fairly understand code structure no matter the language. So I started playing around with the code and eventually tried removing the /index.php from the beginning of the url and voilà! It worked. Now when you click “Profile Image” you get the option to add a new profile image as seen in the screenshot below.
![]()
So your updated code should look like this:
<?php
function mepr_add_image_tab($user) {
?>
<span class="mepr-nav-item custom-image">
<a href="/account/?action=profile-image">Profile Image</a>
</span>
<?php
}
Good luck!


